In 2018, Teva Pharmaceuticals was looking to create a single mobile application that connects to their line of smart inhalers. The company already had 3 unique inhalers which contain different dosages for different respiratory situations. In addition, each of these inhalers had separate mobile applications that paired with it via Bluetooth. These applications would measure a user’s inhalations to determine if the recipient took in an optimal or less than optimal dosage, provide reminders if a dosage window was missed, and environmental conditions that might effect the user. The goal was to combine these applications and design a user-friendly app that can effectively represent data from these separate devices uniquely.

Teva: Smart Inhaler
The Challenge
Can we consolidate 3 different mobile products that connect to smart inhalers into one user-friendly application?
My Role
Experience Designer
My role was to integrate with Teva’s internal design team to help produce designs. We conducted design sprints which included ideation sessions, wireframing, and prototyping. With these prototypes, we had constant check-ins with stakeholders and conducted several user test interviews. The app was created using Sketch and I used Principle for Mac to create a tappable prototype.
Scope
- iOS & Android App
- Internet of Things
Skills Executed
- UX/UI Design
- Mobile Design
- Design Sprints
- User Testing
- Rapid Iterations
- Prototyping
- Animations
Year
- 2018
Concepting
After a vigorous crash course about ashtma and COPD, I was onboarded into how Teva’s exciting applications worked and how they displayed information coming in from the Bluetooth devices. I drew a lot of inspiration from my designs from other iOT products like Amazon Alexa and Fitbit. The team worked in their own silo designing multiple iterations for what should go into the homescreen, how we display data from the inhalers that represent the uniqueness of the different devices, and how we display environmental information that might be important to the user’s health.
Homescreen Iterations
Data Screen Iterations
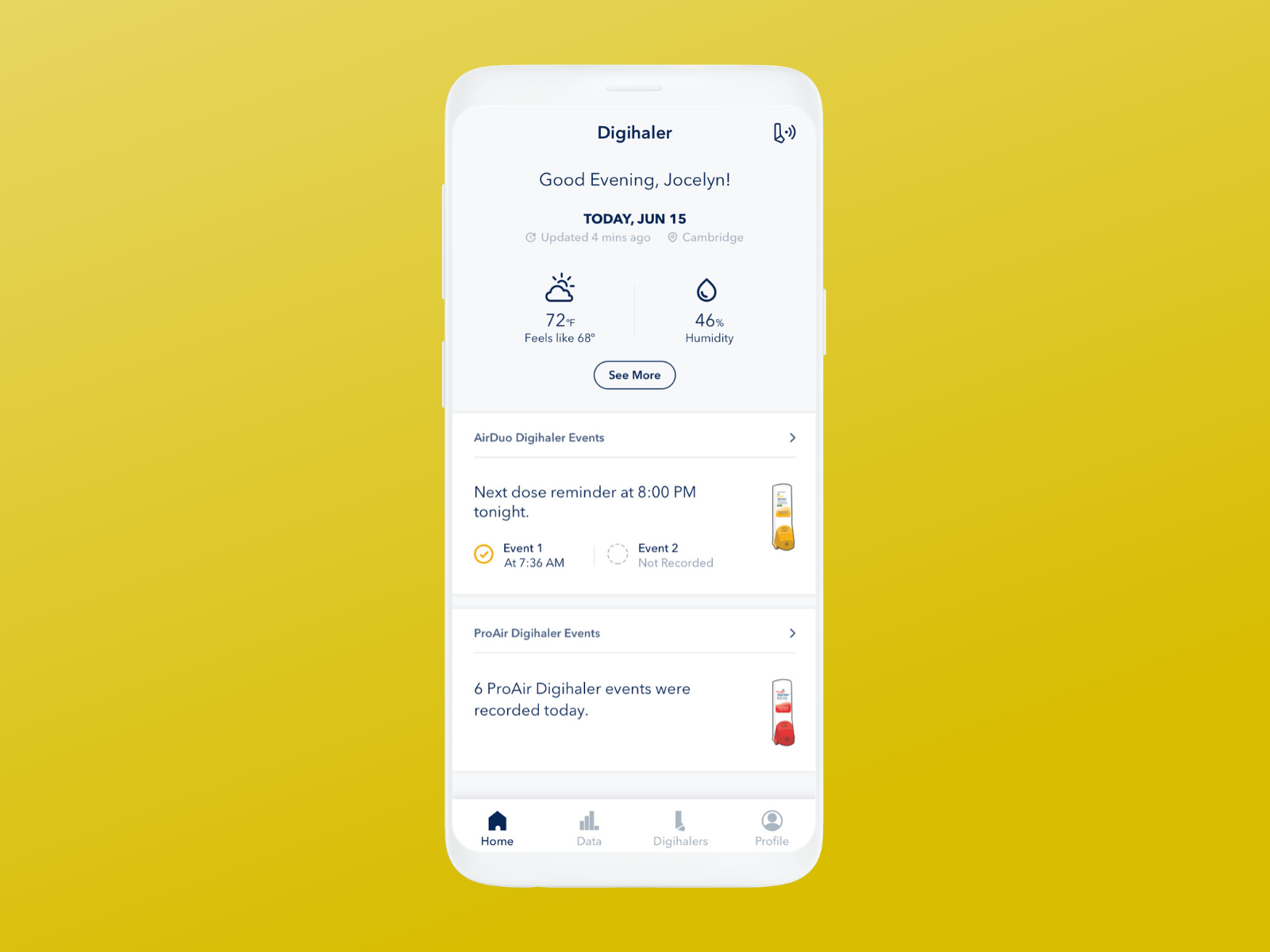
Design Highlights
This project called for the most rounds of iterations due to FDA rules and regulations. The FDA has more strict guidelines than other countries and we had to frame the information that was displayed on the app to not make promises or statements that could leave room for error. We were able to produce a solution that met those requirements and below is a sample of high fidelity screens that I created.

Final Screens
Prototype
When we got a majority of the key screens fleshed out, it was time to move into user testing. I created a tappable prototype using Principle for Mac for users to interact with. Users who experience asthma and COPD were able to interact with the prototype and provide real-time feedback & insights about their experience.
Results
Because of all our hard work, we successfully released the first and only Digital Rescue Inhaler with built-In sensors. The Digihaler is now available by prescription to patients in the U.S. It is now available for download on the Google Play Store & App Store.